Customisation
In this guide, we'll look at how you can customise the sign-in experience. Please open the Dashboard and click Customisation in the navigation bar.
Change settings
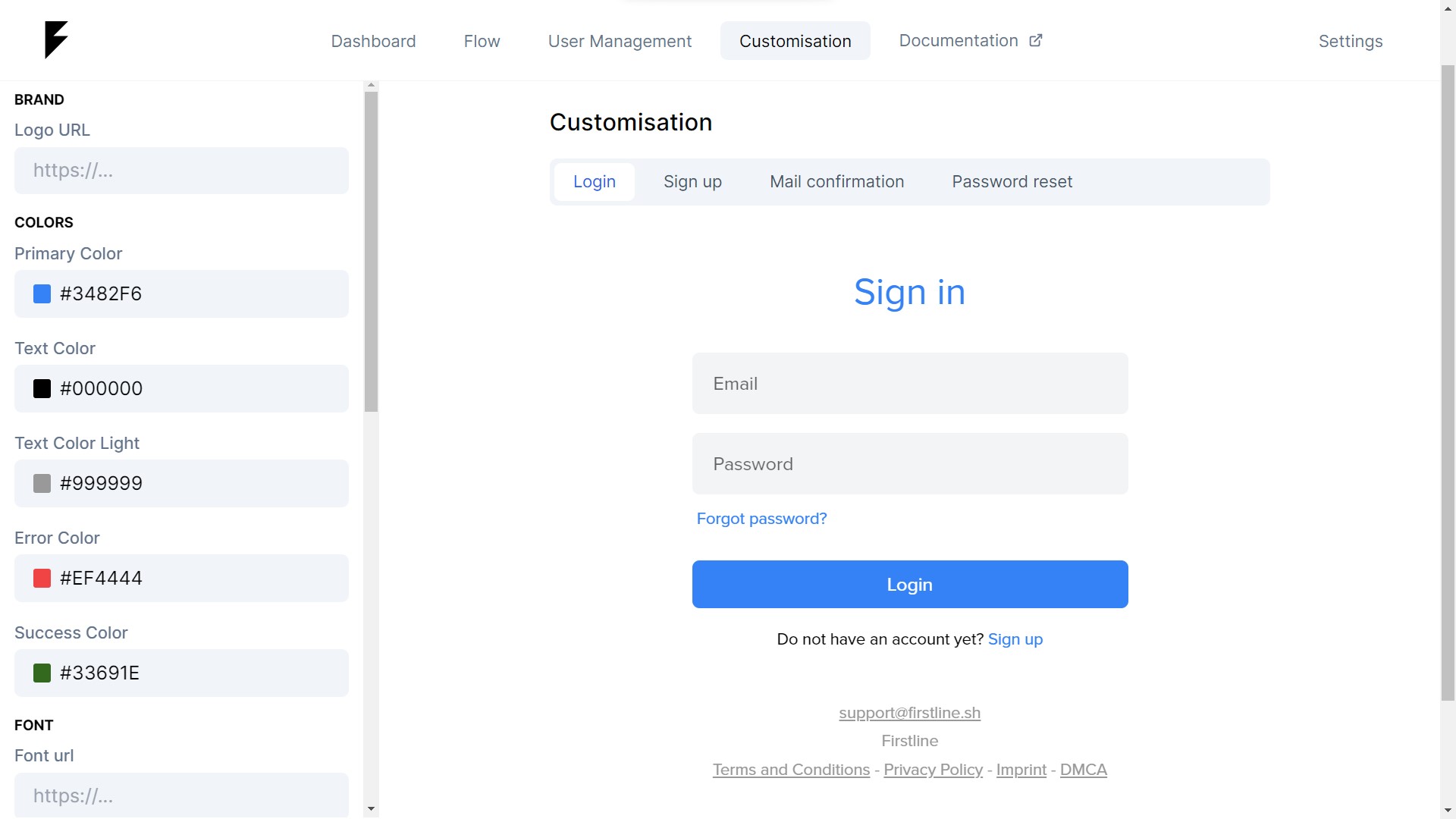
You can change the appearance and behavior in the left sidebar.
Important: Text field changes are only applied as soon as you click on the confirmation button. You can find it either on the right or below the text field(s).

Preview
The current login, sign-up, mail confirmation and password reset screen is displayed live to you on the right. As soon as you confirm a change in the sidebar, it will be immediately visible on the right.

Please note that actions (e.g. signing in) are disabled in the preview screens.
Settings
Currently the following settings are supported.
Branding
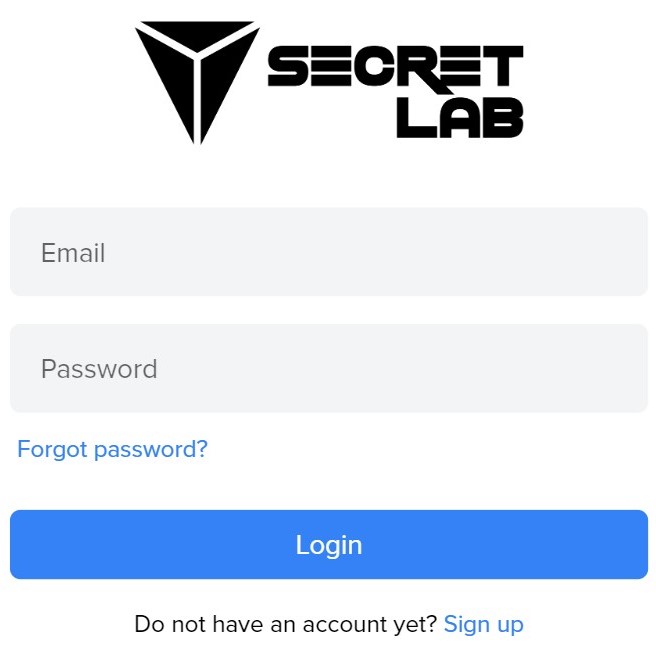
Here you can provide a link to your logo image. It will be displayed at the top of the login screen.

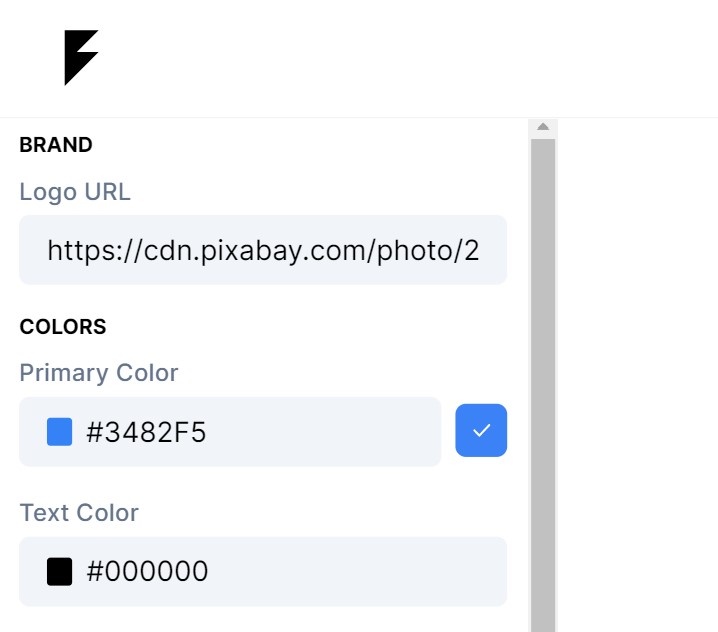
Colors
You are able to adjust the colors of fonts and buttons. Please specify all colors in hex format (including # sign).
Example color (purple): #A020F0
Font
To configure a custom font, you must provide both a link to the font and the correct font name. Please check out Google Fonts.
Example Roboto font:
- URL: https://fonts.googleapis.com/css2?family=Roboto&display=swap
- Name: Roboto
Example Bebas Neue font:
- URL: https://fonts.googleapis.com/css2?family=Bebas+Neue&display=swap
- Name: Bebas Neue
Terms
Here you can specify the links to your Terms and Conditions and Privacy Policy. Both settings are purely optional.
If you activate the "Terms agreement checkbox" switch, users must confirm your terms with a checkbox.

Contact
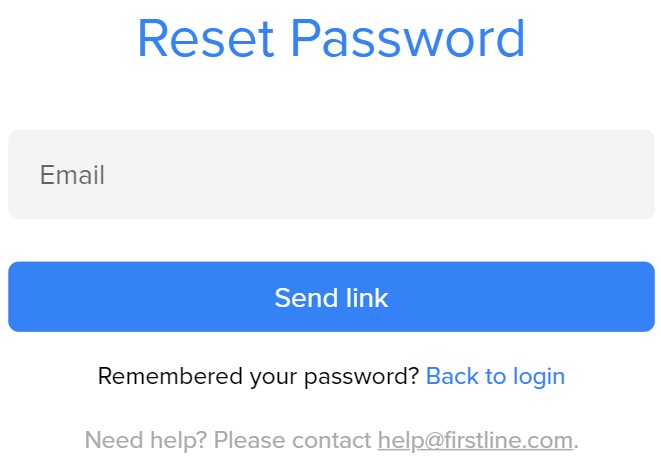
If you provide a support mail address, it will be listed at the bottom of the "Mail confirmation" and "Password reset" screens.

Footer
The Footer setting allows you to specify up to 5 lines of text that will be displayed under all screens.
With the button "+ Add Line" you can create another footer line. The cross buttons to the right of the input fields let you delete all but one footer line.
Link in footer
You can add links to footer lines with the following format: [DISPLAY-TEXT](URL)
Mail address in footer
To add a mail address use the following format: [DISPLAY-TEXT](mailto:MAIL-ADDRESS)
Example footer
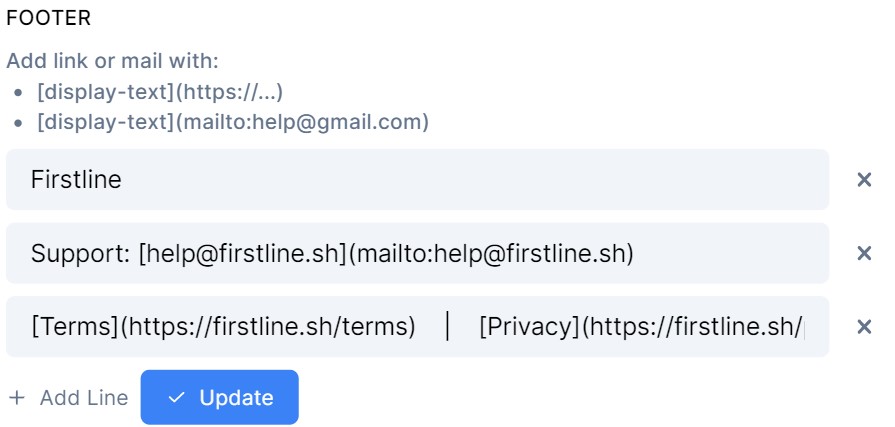
Add the following footer lines in the dashboard ...

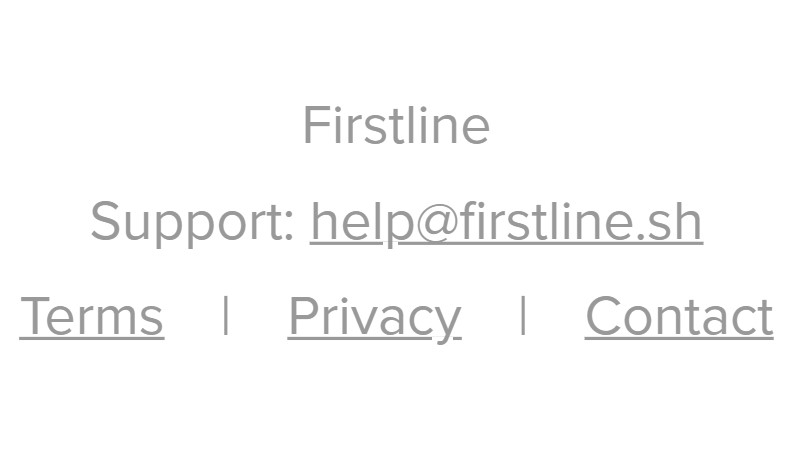
... and get this footer.

Footer lines from the example above for you to copy:
- Firstline
- Support: [help@firstline.sh](mailto:help@firstline.sh)
- [Terms](https://firstline.sh/terms) | [Privacy](https://firstline.sh/privacy) | [Contact](https://firstline.sh/contact)
Other
Username
Here you can set whether users must enter a username when registering. The username can then optionally be used instead of the e-mail when logging in.
Username setting disabled (default)

Username setting active